Каждый HTML-документ начинается с декларации типа документа или «доктайпов». Тип документа необходим, чтоб браузер мог определить версию HTML и правильно отобразить страницу.
<! DOCTYPE html>
Простейшая HTML-страница состоит как минимум из трёх тегов <html>, <head> и <body>. Тег <head> обычно содержит заголовок, ключевые слова, описание страницы и другие служебные данные. Также внутри него подключаются внешние ресурсы, например, стили. Содержимое этого тега НЕ отображается на странице напрямую. А в теге <body> хранится содержание страницы, которое отображается в окне браузера.
Для подключения стилей к странице существует тег <link>. Для этого у него есть атрибут href в котором Задаётся адрес стилевого файла, а значение stylesheet атрибута rel говорит браузеру, что мы подключаете именно стили, а не что-то другое.
<head>
<Link href = "адрес_файла_стилей.css" rel = "stylesheet">
</ head>
Ещё один элемент, який располагается в <head> - это тег <title>. В нём Задаётся заголовок страницы, який отображается во вкладках браузера. По заголовку должно быть понятно, о чём эта страница, даже когда Она не открыта в браузере, а отображается в результатах поиска или в браузерных закладках.
<head>
<title> Курсы - HTML Academy </ title>
</ head>
Ещё один важный тег, располагающийся внутри <head> это тег <meta>. Он одиночный, то есть не требует парный закрывающий тег в конце. С помощью <meta> можно сообщать браузеру, поисково работу или втором устройству различную служебную информацию (или метаинформацию) в вашем сайте: кодировку текста, описание контента и так далее. Для этого используются теги <meta> с разными атрибутами и их значениями.
Кодировка текста HTML-страницы указывается с помощью атрибута charset:
<meta charset = "название кодировки">
Самая распространённая современная кодировка - utf-8.
Список ключевых слов Задаётся тегом <meta>, у которого атрибут name имеет значение keywords. Ключевые слова (самые важные слова из содержания страницы) перечисляются в атрибуте content через запятую:
<meta name = "keywords" content = "важные, ключевые, слова">
Краткое описание (или аннотация) страницы Задаётся похожим образом, только значение атрибута name меняется на description:
<meta name = "description" content = "краткое описание">
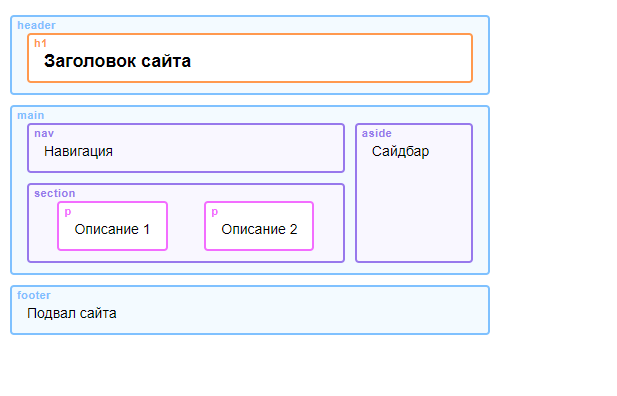
Внутри <body> находятся то теги, Которые отображаются на странице. Например, тег <main> выделяет основное содержание страницы, которой не повторяется на других страницах. И обычно на странице используется один <main>.
Тег <header> содержит вводную часть страницы, которую чаще называют «шапкой», а тег <footer> описывает заключительную часть страницы, или «подвал». Существует тег <section>, який обозначает крупный смысловой (или «логический») раздел.
Тег <article>, обозначает цельный, законченный и самостоятельный фрагмент информации.
Для создания логического раздела с основной навигацией предназначен тег <nav> (сокращение от английского «navigation»). Обычно в <nav> включают ссылки на другие страницы или навигацию по текущей странице.
Тег <aside> включает в себя дополнительное содержание, а не связанное напрямую с основным. Такие блоки ещё часто называют «сайдбар» или боковыми панелями.
Для создания основной структуры текста употребляют заголовки. В HTML существует целое семейство заголовочных тегов: от <h1> до <h6>. Тег <h1> обозначает самый важный заголовок (заголовок верхнего уровня), а тег <h6> обозначает подзаголовок самого нижнего уровня.
<h1> Спецификация HTML </ h1>
<h2> Раздел 1 Введение </ h2>
<h3> Раздел 1.1 Происхождение языка </ h3>
Основную структуру текста создают с помощью заголовков, а более мелкую выстраивают с помощью параграфов (или абзацев). Для разметки параграфов предназначен тег <p>. По умолчанию абзацы начинаются с новой строки и отделяются от остального контента отступать сверху и снизу.
Пример
<!DOCTYPE html>